JSF Framework Services
Java Server Faces scope olarak presentation tier ile sinirlidir.
Database persistence , web services ya da diger backend isleri JSF in scope u disindadir.

MVC (Model View Controller) architecture
JSF view ve modeli birbirine baglar. View componenti bean property ile su sekilde birbirine bagladik ;
<h:inputText value="#{personBean.name}" />
FacesServlet , JSF frameworkunde controller olarak gorev yapmaktadir. Herhangi bir istek , action oldugunda FacesServlet calisacaktir ve hizmet verecektir.
<h:commandButton value="Login" action="welcome" />
Data conversion
Kullanici formdaki input alanlarina text(String) olarak giris yapar. Bununla birlikte business object (model) bu datayi number, date ya da farkli bir tipte bekliyor olabilir. JSF kolaylikla bu data conversion islemini yapabilir.
Validation & error handling
JSF , formdaki input alanlari icin kolaylikla validation/gecerlilik yapmamiza olanak saglar.
Kullanici uygun olmayan bir data girisi yaptiginda uyari/error mesaji gosterebiliriz.
Internationalization
JSF Internationalization problemine cozum sunar. Resource bundlelar ile Internationalization/ulusallastirma/farkli dil destegi ozelligini saglayabiliriz. Bu konuda ornek yapacagiz
Custom components
JSF component based bir yapiya sahiptir. Kendimiz de yeni componentler gelistirebiliriz.
Ajax support
JSF , standard olarak Ajax communication’i saglar. Server-side’da action invoke edilir ve client-side component update edilir.
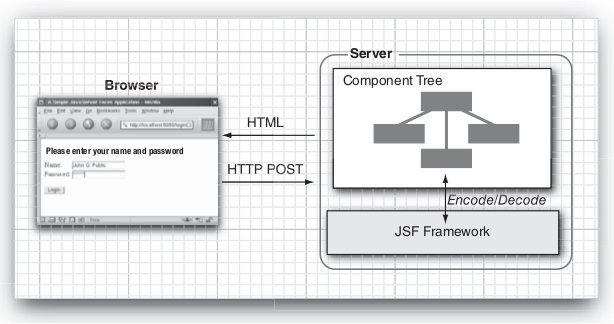
Rendering, Encoding & Decoding
xhtml sayfalarimizda h:form , h:inputText gibi taglar yer almaktadir. Her tag bir tag handler sinifi ile iliskilidir.
html_basic.tld
Bu tag library descriptor ( tld) dosyasini jsf-impl-X.X.X.jar icerisinde META-INF altinda bulabiliriz.
<name> inputText </name> <tag-class> com.sun.faces.taglib.html_basic.InputTextTag </tag-class> ... <name> inputSecret </name> <tag-class> com.sun.faces.taglib.html_basic.InputSecretTag </tag-class> ...
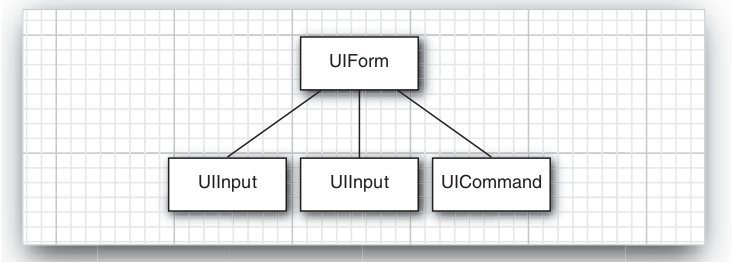
JSF tag handler siniflari isbirligi icerisinde calisarak component tree yapisi olusturur. Component tree bir tur veri yapisidir/ data structure. Bu veri yapisinda JSF sayfamizda yer alan Java objelerimiz yer alir. Ornegin 2 UIInput objemiz ; h:inputText ve h:inputSecret gibi.

Daha sonrasinda HTML sayfasini donusturme yani render islemi gerceklestirilir. JSF etiketleri HTML e donusturulur.
login.xhtml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html"> <h:head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Welcome</title> </h:head> <h:body> <h:form> <h3>Please enter your name and password.</h3> <table> <tr> <td>Name:</td> <td><h:inputText value="#{personBean.name}" /></td> </tr> <tr> <td>Password:</td> <td><h:inputSecret value="#{personBean.password}" /></td> </tr> </table> <p> <h:commandButton value="Login" action="welcome" /> </p> </h:form> </h:body> </html>
Browserdan acip kaynak kodlari gordugumuzde ise ;
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"><head id="j_idt2"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Welcome</title></head><body> <form id="j_idt5" name="j_idt5" method="post" action="/JST/login.xhtml;jsessionid=3DA14F59C29925B7BEAA5FEEBFE27571" enctype="application/x-www-form-urlencoded"> <input type="hidden" name="j_idt5" value="j_idt5" /> <h3>Please enter your name and password.</h3> <table> <tr> <td>Name:</td> <td><input type="text" name="j_idt5:j_idt7" /></td> </tr> <tr> <td>Password:</td> <td><input type="password" name="j_idt5:j_idt9" value="" /></td> </tr> </table> <p><input type="submit" name="j_idt5:j_idt11" value="Login" /> </p><input type="hidden" name="javax.faces.ViewState" id="j_id1:javax.faces.ViewState:0" value="-4509306367195904085:576963896755055436" autocomplete="off" /> </form></body> </html>
Gordugunuz gibi source kodumuzda h:inputText gibi JSF etiketleri yer almamaktadir. Tum JSF etiketleri donusturuldu/ render.
Ornegin h:inputText JSF etiketi ;
<input type="text" name="j_idt5:j_idt7" />
seklinde HTML formatina donusturuldu.Bu isleme encoding denir. Encode edilen sayfa browser/tarayiciya gonderilir ve browser/tarayici sayfayi gosterir.
Decoding
Sayfa tarayici tarafindan goruntulendikten sonra , kullanici text alanlarini doldurup Login butonuna tiklar. Tarayici tarafindan form data’si POST formati halinde Server a geri gonderilir. form data’si ID/Value ikilisinden olusur. Bu form data’si tum componentlerin ulasabilecegi bir sekilde hash table’a yerlestirilir. JSF , her component’e bu hash table’i inceleme ve denetleme yapisi saglar. Bu isleme decoding denir.
Login formumuz 3 adet component objesine sahiptir. Formdaki text field alanlarini karsiligi olarak 2 tane UIInput ,submit butonunun karsiligi olarak 1 tane UICommand objemiz vardir.