
Bu bolumde JSF Lifecycle (yasam dongusunu) konusunu inceleyecegiz.
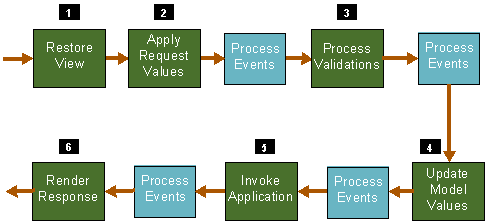
JSF Lifecycle 6 fazdan/phase olusur.
- Restore View
- Apply Request Values
- Process Validations
- Update Model Values
- Invoke Application
- Render Response
Restore View
Restore kelime anlami olarak yenileme/yeniden kurmak anlamina gelmektedir.
Bir JSF sayfasi icin istek/request geldiginde , link ya da button tiklandiginda, ilk olarak Restore View fazi baslatilir.
Her JSF sayfasi serverde Component Tree olarak veri yapisi seklinde saklanir.
xhtml sayfalarimizda h:form , h:inputText gibi taglar yer almaktadir. Her tag bir tag handler sinifi ile iliskilidir. JSF tag handler siniflari isbirligi icinde calisarak component tree yapisi olusturur. Component Tree bir tur veri yapisidir/ data structure. Bu veri yapisinda JSF sayfamizda yer alan Java objelerimiz yer alir. Ornegin 2 UIInput objemiz ; <h:inputText> ve <h:inputSecret> gibi.
JSF sayfasina ilk istek geldiginde Component Tree olusturulur , daha sonraki istekler icin hali hazirdaki bu Component Tree kullanilir.
Restore View fazinda 2 durum/case vardir ;
Non Postback Request/Initial Request
Non Postback / Initial request sayfaya yapilan yeni istek anlamina gelir. Restore View fazinda bos bir UI Component Tree olusturulur ve mevcut/current FacesContext objesinde bu Component Tree saklanir (store)
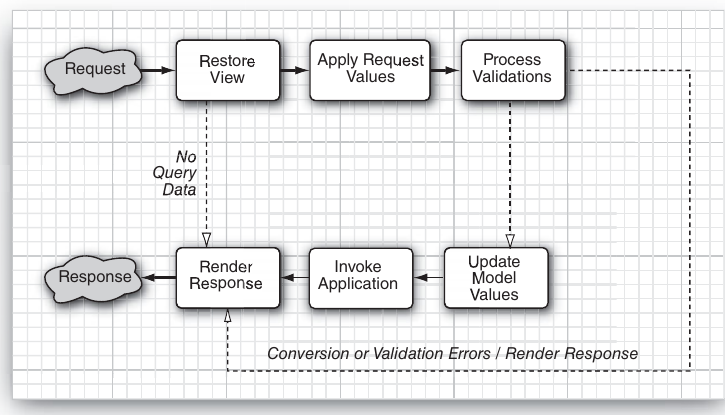
Non PostBack request icin , JSF lifecycle’i Restore View fazindan sonra direkt olarak son faza ilerler yani Render Response fazi.
Render Response fazinda bos UI Component Tree , sayfadaki JSF componentleri ile doldurulur. Component Tree’nin mevcut durumu sonraki request/istekler icin saklanir (store).
Postback Request
Postback request , HTTP POST metodu ile form submit edildiginde ortaya cikar. Bu durumda , Restore View fazinda onceki istekte olusturulan Component Tree yeniden yapilandirilir/olusturulur ( restore).
Apply Request Values
Apply Request fazi , Postback Request sonrasinda , UI Component Tree restore edildikten sonra calisir.
UI Component Tree’deki her bir node/dugum submit edilen formdaki request values/degerlerler doldurulur/atanir.
Process Validation
Process Validation fazi , Apply Request Values fazindan sonra calisir. Bu fazda conversion(donusum) ve validation(dogrulama) islemi gerceklesir. JSF built-in olarak bir cok converter’a sahiptir. Bu converter’lari inceleyecegiz.
Component Tree’de saklanan degerlere “local value” denilir. JSF sayfamizda validator kullanarak local value’leri kontrol edebiliriz (validation). Eger validation (dogrulama/gecerleme) islemi sorunsuzca gerceklesirse , JSF lifecycle’i normal sekilde devam eder.
Eger convertion ya da validation isleminde bir hata olursa , hata mesaji , FacesMessage , FacesContext objesine eklenir. Bu durumda lifecycle , Render Response fazina ilerler ve ayni sayfa render edilir/gosterilir .
Hata mesajlari FacesContext objesine eklenir fakat bu hata mesajlarinin gosterilmesi icin <h:message> <h:messages> UI componentleri JSF sayfasinda eklenmelidir.
Update Model Values
Process Validation tamamlandiktan sonra UI Component Tree’deki local value’ler icin convertion ve validation islemi tamamlandiktan sonra Update model values fazi baslar.
Update model values fazinda Component Tree’deki local value’ler ile JSF Model (Managed Bean ) arasinda binding/baglanma islemi gerceklesir.
JSF Managed Bean property’leri , UI Component Tree’deki local value’ler ile guncellenir.
Invoke Application
Invoke Applicaiton fazi , bean property’lerimiz guncellendikten sonra , Update Model Values fazindan sonra calisacaktir. Invoke Application fazinda action code’lar calisir. Action code’tan kasit ; action method’lar ve action listener’lardir.
Invoke Application fazinda , navigation islemi NavigationHandler ile yapilir.
<p> <h:commandButton value="Login" action="welcome" /> </p>
Render Response
JSF Lifecycle da son olarak , Render Response fazi calisir. Render Response fazinda UI Component Tree veri yapisi encoding islemine tabi tutulur , donusturulur ( render )
Response render edilmeden once ,
h:inputText gibi tum JSF componentleri donusturulur (render)
Ornegin h:inputText JSF etiketi ;
<input type="text" name="j_idt5:j_idt7" />
seklinde HTML formatina donusturulur.Bu isleme encoding denir. Encode edilen sayfa browser/tarayiciya gonderilir ve browser/tarayici sayfayi gosterir.

Özet Olarak;
1) Restore View
Java Server Faces’in ilk aşamasıdır. Oluşturduğumuz ağaç bileşenleri bu aşamada saklanmaktadır. Eğer bileşenler daha oluşmadıysa, oluşturulur ve saklanır. Kullanıcıdan bir istek geldiğinde bu isteğin ilk ulaştığı yer Restore View’dir. Restore View’de FacesContext’te oluşturulur.
2) Apply Request Values
Kullanıcıdan gelen değeri bu adımda tutulur.
3) Process Validations
Kullanıcıdan gelen değerler tutulur ancak bu tutulan değerlerin kontrolünün yapılması gerekir. Kullanıcıdan gelen veri tipi ya da gelmesi gereken değerlerinin kontrol edildiği aşamadır.
4) Update Model Values
Kontrol edilen değelerin emin olunduktan sonra bileşen değeleri kullanıcıdan gelen değerler ile değiştirilir/güncellenir.
5) Invoke Application
Bu aşamada kullanıcıdan gelen değeri işleme sokma işlemi burada gerçekleştir. Bizim bir fonksiyonumuz/metodumuz var ve bu değere göre bir işlem yapılacaksa çağırma ve gerçekleşme işlemi yapılmaktadır. Kısaca bizim işlemlerimizin yapıldığı aşamadır.
6) Render Response
Bu aşama en son aşamadır. Bu aşamada yapılan işlemlerin sonucunda ortaya çıkan değer kullanıcıya response edilir.
- Java Server Faces’in Yaşam Döngüsü’nün aşamaları bunlardır. Java Server Faces ile herhangi bir yazılım yaptığımızda alacağımız hataların tespiti için Yaşam Döngüsü’nü bilmemiz oldukça önemli. Hangi faz’da hata aldığımızı bilmemiz problemi bir an önce ve daha bilinçli şekilde çözmemize olanak sağlayacaktır.
