Java Server Faces Dersleri‘nde daha yeni adım attık ve bir önceki dersimizde Java Server Faces neydi kavramaya çalıştık. Bugün ilk JSF projemizi oluşturacağız ve yapısını incelemeye başlayalım.
IDE olarak Eclipse kullanmaktayım anlatacaklarım bu IDE üzerinden olacağı için farklı IDE’ler de menü ya da yapım şekli farklılık gösterebilir ama JSF sayfalarımızın yapısı kesinlikle aynıdır.
Hello Java Server Faces
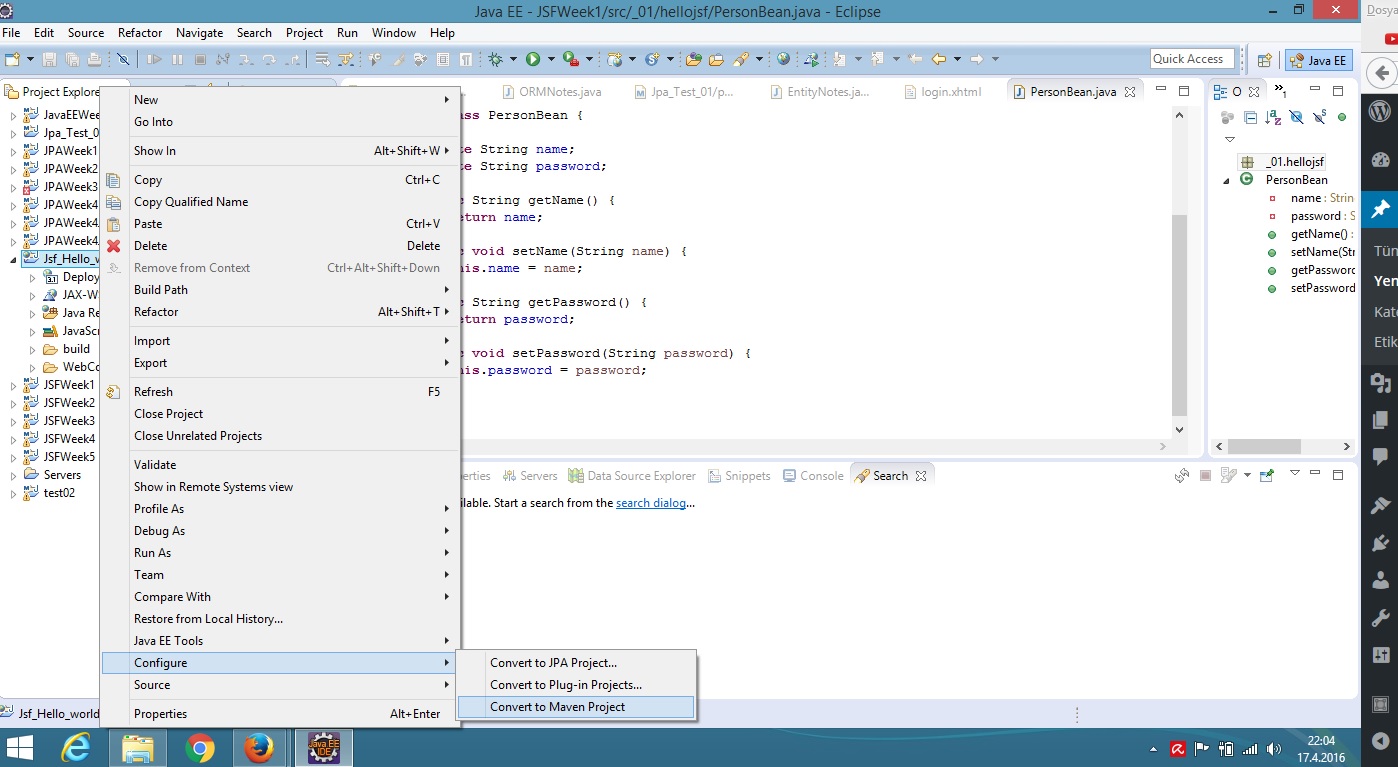
Yeni bir Dynamic Web Project olusturalim , daha sonrasinda projemize sag tiklayip Convert To Maven Project diyerek projemizi Maven projesi olarak donusturelim.

pom.xml dosyamiza gerekli dependency tanimlarini ekleyelim ;
<dependencies> <dependency> <groupId>com.sun.faces</groupId> <artifactId>jsf-api</artifactId> <version>2.2.11</version> </dependency> <dependency> <groupId>com.sun.faces</groupId> <artifactId>jsf-impl</artifactId> <version>2.2.11</version> </dependency> </dependencies>
pom.xml gerekli jsf api ‘ leri ekliyoruz.
Web-Content klasörüne gelip File-> New -> HTML File seçeneği ile devam ediyoruz
Dosya ismi girerek uzantısı .xhtml olacak! Next diyoruz
xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html". Artık jsf’e ait etiketleri (tag) kullanabiliriz örneğin <h:> etiketini kullanabiliriz. Yani index.xhtml dosyamız şu şekilde oluyor;
<?xml version=’1.0′ encoding=’UTF-8′ ?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”
xmlns:h=”http://xmlns.jcp.org/jsf/html”>
<h:head>
<title>Facelet Title</title>
</h:head>
<h:body>
Hello from Facelets
</h:body>
</html>
Projeyi çalıştırdığımızda “Hello from Facelets” ibaresi çıkıyorsa projemiz hazır ve Java Server Faces öğrenmek için ilk adımı atmış bulunmaktayız.
