Bu bolumde Expression Language konusuna deginecegiz.
2 tane Expression Language kumesi mevcuttur.
- JSP Expression Language
- JSF Expression Language
JSP Expression Language ile JSF Expression Language arasinda farkliliklar mevcuttur. Gramer olarak baktigimizda
- JSP Expression Language dolar $ karakteri ile baslar ve suslu parantezler ile devam eder/sonlanir.
- JSF Expression Language diyez # isareti ile baslar ve suslu parantezler ile devam eder/sonlanir.
- JSP Expression Language , page compilation time da yani sayfa render edildiginde hemen calistirilir.
- JSF Expression Language , deferred ( ertelenmis / gecikmeli) olarak calisir. JSF lifecycle context ine gore calisacaktir.
Unified Expression Language
Unified Expression Language ozelligi JSF 2.1 ile birlikte gelmistir. JSP Expression Language ve JSF Expression language ‘un bir birlesimi (union) olarak ortaya koyulmustur.
Expressionlar icin deferred evaluation/degerlendirme
Expressionlar icin read/write modu
JSTL ( JSP Standard Tag Library ) taglarinin deferred olarak calisabilmesi.
Immediate and Deferred Evaluation Syntax
Unified EL hem immediate/derhal hem de deferred/gecikmeli evaluation’i/degerlendirme destekler.
Immediate Evaluation da page render edilir edilmez evaluation yapilir. Bunun icin JSP 2.0 ile birlikte gelen Expresion Language’i kullanmamiz yeterli olacaktir.
${..} syntax’indaki JSP Expression Language ifadeleri bu kapsama girecektir.
Immediate Evaluation her zaman read-only ozelligi gosterir. JSP EL kullanarak set islemi yapamayiz!
Deferred Evaluation ise #{…} seklindeki gramer yapisina sahip expressionlar icin soz konusu olacaktir.
Value Expressions
Value expressions Lvalue ve Rvalue olmak uzere 2 kategoriye ayrilir.
Rvalue expressionda read islemi yapilir write islemi yapilamaz. JSP EL , Rvalue expression ozelligi gosterir.
Lvalue expressionda ise hem read hem de write islemi yapilabilir. JSF EL , Lvalue expression ozelligi gosterir.
<h:inputText value="#{user.name}"/>
h:inputText component’i render edildiginde user.name Rvalue mode olarak calisir ve getName metodu calisir.
Decoding sirasinda ise Lvalue mode olarak calisir ve setName metodu calisir.
Referencing Objects Using Value Expressions
Rvalue ve Lvalue expressionlarini kullanarak su objelere erisim saglayabiliriz;
- JavaBeans
- Collections
- Implicit Objects
JavaBean property degerlerine ulasmak icin nokta ( . ) kullanabilecegimiz gibi bracket [ ] da kullanabiliriz. Su 3 ifade ayni anlama gelmektedir.
${customer.name} ${customer["name"] ${customer['name']
Collection’lara ulasmak icin de nokta ( . ) ya da bracket [] kullanabiliriz.
#{m.key} ile #{m[“key”] ayni anlama gelmektedir.
Rvalue mode a gore calistiginda
m.get("key")
Lvalue mode a gore calistiginda
m.set("key", rightValue)
metodu calisacaktir. Burada rightValue m.key ifadesine atanan deger olacaktir.
Ornek Uygulama
ExpressionLanguageBean.java
package _16.expression.language; import java.util.LinkedHashMap; import java.util.Map; import javax.annotation.PostConstruct; import javax.faces.bean.ManagedBean; import javax.faces.bean.SessionScoped; @ManagedBean(name = "elLangBean") @SessionScoped public class ExpressionLanguageBean { private String key; private String value; private String selectedFramework; private Map<String, Object> frameworkMap; //getters and setters @PostConstruct public void init() { frameworkMap = new LinkedHashMap<String, Object>(); frameworkMap.put("Servlet", "Servlet"); frameworkMap.put("JSP", "JSP"); frameworkMap.put("Hibernate", "Hibernate"); } public void addFramework(String key, String value) { if (key != "" && value !="") { frameworkMap.put(key, value); } } }
ExpressionLanguageBean sinifimizi inceleyecek olursak 3 tane String ve 1 tane Map tipinde instance variable tanimi yaptik.
@PostConstruct annotation’i kullandigimiz metot obje olustuktan sonra calisacaktir. Map’e 3 tane eleman ekliyoruz.
addFramework metodunda gelen key ve value degeri bos degilse frameworkMap e ekliyoruz.
expressionLanguageBean.xhtml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core"> <h:head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Expression Language Example</title> </h:head> <h:body> <h:form prependId="false"> <h3>Please enter Key and Value</h3> <table> <tr> <td>Key:</td> <td><h:inputText value="#{elLangBean.key}" id="keyId" /></td> </tr> <tr> <td>Value:</td> <td><h:inputText value="#{elLangBean['value']}" id="valueId" /></td> </tr> </table> <p> <h:selectOneMenu value="#{elLangBean.selectedFramework}" id="frameworksId"> <f:selectItems value="#{elLangBean.frameworkMap}" /> </h:selectOneMenu> <h:commandButton value="Add"> <f:ajax execute="keyId valueId frameworksId" listener="#{elLangBean.addFramework(elLangBean.key,elLangBean.value)}" render="frameworksId"></f:ajax> </h:commandButton> </p> </h:form> </h:body> </html>
Xhtml dosyamizi inceleyelim ;
Expression Language kullanimi olarak #{elLangBean.key} seklinde yaptigimiz gibi
#{elLangBean[‘value’]} seklinde de yapabiliriz.
<h:selectOneMenu>, html select component’i olarak render edilir. Map’te yer alan elemanlari <h:selectOneMenu> component’ine key/value olarak verebiliriz. Bunun icin <f:selectItems> tagini kullanmamiz yeterli olacaktir.
Add butonuna bastigimizda <f:ajax> componenti ile keyId valueId frameworksId alanlarini execute edecek , listener attribute ile addFramework metodunu cagiriyoruz ! Burada dikkat edecek olursak arguman olarak elLangBean.key,elLangBean.value seklinde kullaniyoruz , son olarak degisikligi gormek icin <h:selectOneMenu> component’ini yani frameworksId yi render ediyoruz.
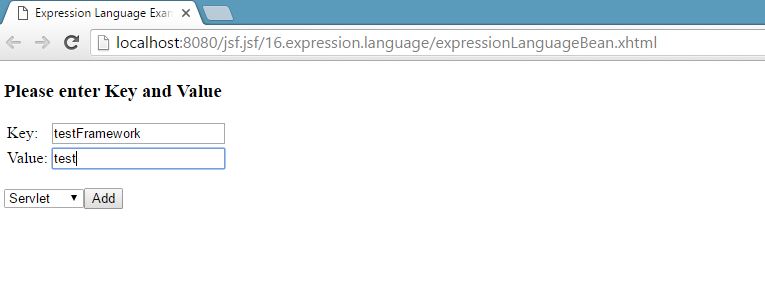
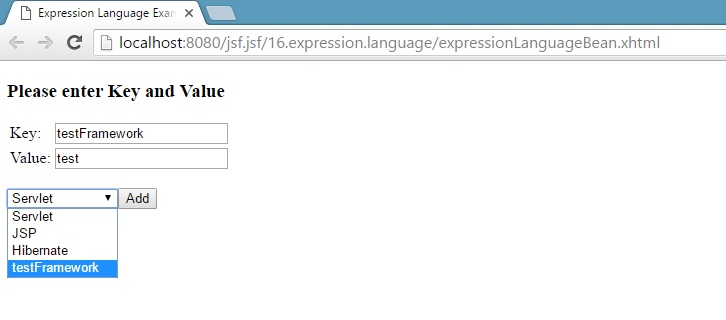
xhtml sayfamizi calistirdigimizda ;

Key ve Value alanini doldurup Add butonuna tikladigimizda , ekledigimiz degerler Map’e eklenecek , tekrar render edildigi icin HTML select component’inde gorecegiz.


camiseta del athletic bilbao
Much thanks again. Want more.